Laravel + Dockerで開発環境を整える(クリーンアーキテクチャ例付き)
1. はじめに(導入)
Webアプリケーション開発で人気のあるフレームワーク Laravel を、コンテナ技術 Docker を使って開発環境を構築する方法を解説します。
なぜDockerでLaravelを動かすのか?
Laravelをローカル環境に直接インストールする方法もありますが、開発環境の統一や管理のしやすさ という点でDockerを活用するメリットは大きいです。
✅ Dockerを使うメリット
- 環境を簡単に再現できる(チーム開発でも環境の差異がなくなる)
- ローカル環境を汚さない(ホストPCに直接PHPやMySQLをインストールしなくて済む)
- プロジェクトごとに異なる環境を簡単に切り替えられる
本記事では、LaravelをDocker上でセットアップし、開発をスムーズにするための環境構築を行います。また、クリーンアーキテクチャを取り入れたサンプル実装も紹介し、今後の開発に応用できる形に仕上げていきます。
この記事のゴール
- Docker上にLaravelをインストールし、初期表示まで を確認する
- ホットリロードやDB管理ツール などの開発を快適にする設定を行う
- クリーンアーキテクチャを意識した設計 のサンプルを実装する
対象読者
- Dockerは使ったことがあるが、Laravelは初めて という人
- Laravelの開発環境をDockerで構築し、今後のプロジェクトにも応用したい人
2. 環境構築の準備
LaravelをDocker上で動作させるために、必要なツールやディレクトリ構成を準備します。
必要なツール
まず、以下のツールがインストールされていることを確認してください。
✅ Docker(コンテナを管理するため)
✅ Docker Compose(複数のコンテナをまとめて管理するため)
✅ Git(ソース管理やLaravelのクローンに使用)
💡 インストール方法(未インストールの場合)
- Windows / Mac → Docker Desktop をインストール
- Linux → パッケージマネージャー(apt, yum など)を使ってインストール
プロジェクトディレクトリの作成
まず、Laravelプロジェクトを配置するためのディレクトリを作成します。
mkdir laravel-docker
cd laravel-docker
Docker環境の構築方法の選択
Laravelは公式のDocker環境構築ツール Laravel Sail を提供していますが、今回は 独自のDocker環境を構築する 方法を採用します。
✅ Laravel Sailを使わない理由
- Laravel以外のプロジェクトにも応用しやすい環境を作るため
- Dockerの仕組みをより深く理解できるため
- より細かくカスタマイズできるため
これで準備は完了です!次は 「3. LaravelをDockerで動かす(インストール & 初期表示)」 へ進みます。
3. LaravelをDockerで動かす(インストール & 初期表示)
ここでは、Dockerを使ってLaravelをインストールし、ブラウザで初期表示を確認する までの手順を解説します。
1. docker-compose.yml の作成
まず、Laravelを動かすための Docker Compose ファイル を作成します。以下の内容で docker-compose.yml を作成してください。
📄 docker-compose.yml(プロジェクトのルートに作成)
version: '3.8'
services:
app:
build: ./docker/php
container_name: laravel_app
volumes:
- .:/var/www
depends_on:
- db
ports:
- "8000:8000"
environment:
- APP_ENV=local
- APP_DEBUG=true
- APP_KEY=
db:
image: mysql:8.0
container_name: laravel_db
restart: always
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: laravel
MYSQL_USER: laravel
MYSQL_PASSWORD: secret
ports:
- "3306:3306"
volumes:
- db_data:/var/lib/mysql
volumes:
db_data:✅ このファイルのポイント
appサービス(Laravelを実行するPHPコンテナ)dbサービス(MySQL 8.0 のデータベースコンテナ).envファイルのAPP_KEYを後で設定
2. PHPコンテナの Dockerfile を作成
Laravelを動かすための PHP環境を定義するDockerfile を作成します。
📁 ディレクトリ構成(抜粋)
laravel-docker/
├── docker/
│ ├── php/
│ │ ├── Dockerfile
├── docker-compose.yml
📄 docker/php/Dockerfile(新規作成)
FROM php:8.2-fpm
# 必要なパッケージをインストール
RUN apt-get update && apt-get install -y \
git \
unzip \
zip \
&& docker-php-ext-install pdo_mysql
# Composerのインストール
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
WORKDIR /var/www
✅ このファイルのポイント
- PHP 8.2 + FPM(FastCGI Process Manager)を使用
- Laravelに必要な
pdo_mysqlをインストール - Composer(PHPのパッケージ管理ツール)を利用可能に
3. Laravelをインストール
まず、コンテナを起動します。
docker-compose up -d --build次に、Laravelをコンテナ内にインストールします。
docker exec -it laravel_app bash
composer create-project --prefer-dist laravel/laravel .
exitこれで、Laravelのファイル一式が laravel-docker/ に配置されます。
4. 環境設定(.envの修正)
Laravelの .env ファイルを修正して、データベースとアプリの設定をします。
📄 .env(一部抜粋)
DB_CONNECTION=mysql
DB_HOST=db
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=laravel
DB_PASSWORD=secret
Laravelの APPキーを生成 しておきます。
docker exec -it laravel_app php artisan key:generate5. 初期表示の確認
コンテナ内でサーバーを起動し、ブラウザで確認します。
docker exec -it laravel_app php artisan serve --host=0.0.0.0 --port=8000ブラウザで http://localhost:8000 にアクセスし、Laravelの初期画面が表示されれば成功です! 🎉
4. 開発を快適にする設定
Docker上でLaravelの開発をスムーズに進めるために、以下の設定を追加します。
1. ホットリロードの設定(リアルタイムで変更を反映)
デフォルトの状態では、Laravelのコードを変更しても すぐに反映されない ことがあります。これを解決するために、以下の設定を追加します。
📄 docker-compose.yml の変更(appの設定追加)
app:
build: ./docker/php
container_name: laravel_app
volumes:
- .:/var/www
- ./docker/php/local.ini:/usr/local/etc /php/conf.d/local.ini
depends_on:
- db
ports:
- "8000:8000"ポイント
volumesに.:/var/wwwを追加して、ローカルのコード変更をコンテナ内に即時反映local.iniを追加し、開発用のPHP設定を適用
2. PHPの設定を最適化(local.ini)
PHPの設定をカスタマイズするために、新しく local.ini を作成します。
📄 docker/php/local.ini(新規作成)
display_errors = On
error_reporting = E_ALL
memory_limit = 512M
upload_max_filesize = 100M
post_max_size = 100M
ポイント
- エラーメッセージを詳細に表示(
display_errors = On) - メモリ上限を増やし、大きなデータ処理にも対応
3. データベース管理ツールの導入(Adminer)
Docker環境では、MySQLのデータを簡単に管理できるツール Adminer を使うと便利です。
📄 docker-compose.yml に Adminer を追加
adminer:
image: adminer
container_name: adminer
restart: always
ports:
- "8080:8080"コンテナを再起動後、ブラウザで http://localhost:8080 にアクセスすると、DBのGUI管理ツールが使えます!
4. ログをリアルタイムで確認する
Dockerコンテナ内のLaravelログを簡単に確認するには、以下のコマンドを使用します。
docker logs -f laravel_appまた、ログをファイルに保存 して確認したい場合は、以下の設定を docker-compose.yml に追加します。
📄 docker-compose.yml の volumes にログ用の設定を追加
volumes:
- .:/var/www
- ./logs:/var/www/storage/logsこれで、ローカルの logs/ フォルダにLaravelのログが保存され、リアルタイムで確認できるようになります!
5. クリーンアーキテクチャでの実装例
LaravelではMVC(Model-View-Controller)が一般的ですが、大規模開発ではビジネスロジックを適切に分離するために、クリーンアーキテクチャの考え方を取り入れると管理しやすくなります。
ここでは、「ユーザー管理API」 を題材にして、クリーンアーキテクチャの簡単な実装例を紹介します。
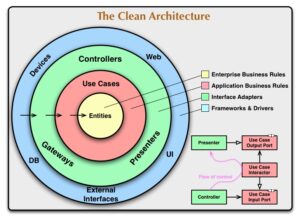
1. クリーンアーキテクチャの基本構成
クリーンアーキテクチャでは、以下のように関心ごとをレイヤーごとに分けるのがポイントです。
📁 ディレクトリ構成(Laravelプロジェクト内)
app/
├── Domains/ # エンティティ(Userなど)
├── UseCases/ # ビジネスロジック
├── Repositories/ # データアクセス(DB処理)
├── Controllers/ # エンドポイントの入り口2. ユーザー管理のクリーンアーキテクチャ実装
① エンティティ(User モデル)
📄 app/Domains/User.php
namespace App\Domains;
class User
{
public function __construct(
public ?int $id,
public string $name,
public string $email
) {}
}
✅ ポイント
- LaravelのEloquentではなく、シンプルなデータ構造を定義
② リポジトリ(データアクセス層)
📄 app/Repositories/UserRepository.php
namespace App\Repositories;
use App\Domains\User;
use App\Models\User as EloquentUser;
class UserRepository
{
public function findById(int $id): ?User
{
$user = EloquentUser::find($id);
return $user ? new User($user->id, $user->name, $user->email) : null;
}
}✅ ポイント
- Eloquent の Userモデルを直接使わず、リポジトリ経由でデータ取得
- 取得したデータをエンティティに変換
③ ユースケース(ビジネスロジック層)
📄 app/UseCases/GetUserUseCase.php
namespace App\UseCases;
use App\Repositories\UserRepository;
class GetUserUseCase
{
public function __construct(private UserRepository $userRepository) {}
public function execute(int $id): array
{
$user = $this->userRepository->findById($id);
if (!$user) {
return ['error' => 'User not found'];
}
return ['id' => $user->id, 'name' => $user->name, 'email' => $user->email];
}
}
✅ ポイント
- ビジネスロジックを分離し、再利用可能な形にする
④ コントローラー(エンドポイント)
📄 app/Http/Controllers/UserController.php
namespace App\Http\Controllers;
use App\UseCases\GetUserUseCase;
use Illuminate\Http\JsonResponse;
class UserController extends Controller
{
public function __construct(private GetUserUseCase $getUserUseCase) {}
public function show(int $id): JsonResponse
{
$result = $this->getUserUseCase->execute($id);
return response()->json($result);
}
}✅ ポイント
- コントローラーはユースケースを呼び出すだけ
3. 動作確認
ルートを定義して、APIを実行してみましょう。
📄 routes/api.php
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
Route::get('/users/{id}', [UserController::class, 'show']);💡 API実行
curl http://localhost:8000/api/users/1→ { "id": 1, "name": "John Doe", "email": "john@example.com" } が返れば成功! 🎉
6. 動作確認 & まとめ
これまでの手順で、Docker上にLaravelの開発環境を構築し、クリーンアーキテクチャを取り入れたAPIを実装 しました。
最後に、動作確認を行い、この記事のポイントを振り返ります。
1. 動作確認
✅ Laravelの初期画面が表示されるか確認
まず、LaravelのWeb画面が正常に表示されることを確認します。
- コンテナが起動していることを確認
docker ps- Laravelのサーバーを起動
docker exec -it laravel_app php artisan serve --host=0.0.0.0 --port=8000- ブラウザで開く
http://localhost:8000にアクセスし、Laravelの初期画面が表示されればOK! 🎉
✅ APIの動作確認
「5. クリーンアーキテクチャでの実装例」で作成した ユーザー取得API が動作するか確認します。
- テストデータを作成(Tinkerを使用)
docker exec -it laravel_app php artisan tinker
phpコピーする編集するuse App\Models\User;
User::create(['name' => 'John Doe', 'email' => 'john@example.com', 'password' => bcrypt('password')]);- APIを実行
curl http://localhost:8000/api/users/1レスポンス例(期待される結果)
{
"id": 1,
"name": "John Doe",
"email": "john@example.com"
}
このデータが返ってくれば、Docker上でLaravel + クリーンアーキテクチャのAPIが正常に動作している ことが確認できます! 🎉
2. まとめ
今回の記事では、Dockerを活用したLaravelの開発環境構築 について、以下の内容を実践しました。
✅ DockerでLaravelの環境を構築
docker-compose.ymlを作成し、PHP・MySQLコンテナを設定- Laravelをインストールし、初期表示を確認
✅ 開発を快適にする設定
- ホットリロード や PHP設定の最適化(local.ini)
- Adminer を使ったデータベース管理
- Laravelログをリアルタイムで確認
✅ クリーンアーキテクチャの適用
Domains(エンティティ)Repositories(データアクセス層)UseCases(ビジネスロジック)Controllers(エントリーポイント)- APIの動作確認
3. 次のステップ(応用編)
この記事で基本の環境構築は完了しましたが、さらに便利な環境を作るために、以下のポイントを追加で学ぶと良いでしょう。
🚀 テスト環境の構築
- PHPUnit を使った自動テストの導入
- MySQLコンテナのテスト用設定(データリセット)
🚀 コンテナの運用
- Nginx + PHP-FPM による本番環境構築
- マルチステージビルドで軽量なコンテナを作成
🚀 Laravelの高度な設定
- ジョブキュー(Redis + Horizon) の活用
- Swagger を使ったAPIドキュメントの自動生成
🎉 お疲れ様でした!
これで Dockerを使ったLaravelの開発環境構築が完了 しました!
この環境をベースに、今後のプロジェクトでも応用してみてください。